Cara Menjadikan Website WordPress Anda Mendukung Google AMP
Cara Menjadikan Website WordPress Anda Mendukung Google AMP – Jika Anda ingin memiliki website yang cepat saat di akses melalui perangkat mobile atau smartphone maka Google memperkenalkan Google AMP untuk membantu Anda dalam mempercepat loading website dengan mengurangi beban situs Anda. Dengan loading yang cepat akan menawarkan pengalaman pengguna yang lebih baik dan dapat meningkatkan lalu lintas situs Anda. Jika Anda pengguna WordPress, maka pada artikel kali ini saya akan menunjukkan cara untuk menjadikan website WordPress Anda mendukung Google AMP.
Apa itu Google AMP?
Google AMP merupakan singkatan dari Accelerated Mobile Pages. Google AMP ini adalah sebuah inisiatif open source yang didukung oleh perusahaan-perusahaan teknologi seperti Google dan Twitter. Tujuan dari proyek ini adalah untuk membuat beban konten web dapat dimuat lebih cepat bagi pengguna ponsel, hal ini juga dikarenakan semakin canggihnya perangkat mobile dan banyaknya pengguna mobile yang mengakses informasi web.

Bagi pengguna ponsel, banyak yang sering mengeluh mengakses halaman web sering merasa lambat. Sebagian besar website yang kaya konten saat memuat halaman akan mengambil waktu beberapa detik untuk dapat membuka, meskipun semua upaya sudah dilakukan oleh pemilik situs untuk mempercepat situs web mereka untuk dapat cepat di akses pada berbagai perangkat.
Accelerated Mobile Pages atau AMP menggunakan kode HTML yang sangat minimal dan Javascript yang terbatas. Dengan begitu akan mengijinkan konten Anda dapat di-host di Google AMP Cache. Sehingga ketika pengguna melakukan klik link Anda dihasil pencarian maka Google akan secara otomatis akan menampilkan halaman website Anda dari versi Cache yang sudah tersimpan di Google AMP Cache.
Cara kerja Google AMP Cache ini sangat mirip dengan Facebook Instant Artikel. Namun, Artikel Instan milik facebook ini hanya dibatasi untuk platform Facebook, dan lebih khusus untuk aplikasi mobile mereka.
Platform Accelerated Mobile Pages dapat digunakan oleh setiap aplikasi, browser, atau web viewer. Dan saat ini digunakan oleh Google, Twitter, LinkedIn, Reddit, dan masih banyak lagi situs-situs besar sudah menggunakan Google AMP ini.
Kelebihan dan Kekurangan dari Google AMP (Accelerated Mobile Pages)
Salah satu hal yang paling utama dari kelebihan menggunakan Accelerated Mobile Pages adalah meningkatkan pengalaman pengguna ponsel yang memiliki koneksi internet lambat, mereka akan tetap bisa mengakses halaman web Anda dengan kecepatan internet yang terlalu lambat seperti yang kita ketahui bahwa internet di negara kita tidak memiliki kecepatan yang sama, dengan memanfaatkan Google AMP maka halaman Anda akan sangat dimungkinkan dapat termuat. Selain itu dapat membantu Anda mendapatkan peringkat lebih tinggi di Google.

Google AMP menjadikan web terasa ringan dikarenakan hanya menggunakan set HTML, JavaScript, dan CSS yang terbatas. Ini berarti Anda tidak dapat menambahkan widget dan fitur tertentu ke website AMP mobile Anda. Menggunakan AMP maka akan membatasi kemampuan web Anda untuk menampilkan pop up form email, slider dan facebook box, dan skrip dinamis lainnya.
Sementara Google AMP sementara ini hanya mendukung Google Analytics, tidak mendukung banyak platform analisis lainnya. Dan ini juga berlaku untuk pilihan iklan yang terbatas untuk memilih beberapa platform iklan.
Meskipun banyak hal yang dibatasi, Tapi manfaat terbesar penggunaan AMP ini akan mendorong Google mendorong untuk memprioritaskan halaman yang sudah mendukung Google AMP untuk tampil di halaman pertama di hasil pencarian mobile.
Selain itu terdapat beberapa keluhan yang disampaikan oleh beberapa pengguna yang mengklaim bahwa Anda berpotensi dapat kehilangan lalu lintas seluler jika Anda mengaktifkan Google AMP dan juga akan merasa kesulitan ketika beralih kembali dari Google AMP ke versi biasa dikemudian hari. Tapi jika Anda ingin mencoba menggunakan Google AMP maka disini saya akan memberikan tutorial bagaimana cara website WordPress mendukung Google AMP.
Cara Setting Google AMP di WordPress
Untuk memulainya, hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin AMP. Untuk lebih jelasnya, lihat langkah demi langkah panduan tentang cara menginstal plugin WordPress.
Setelah Anda mengaktifkan plugin, Silahkan masuk ke menu Appearance » AMP untuk melihat bagaimana situs Anda terlihat pada perangkat mobile menggunakan AMP.

Pada bagian ini, Anda dapat mengubah background header dan warna teks. Warna background Header yang Anda pilih juga akan digunakan sebagai warna link.
Plugin juga akan menggunakan ikon situs Anda atau logo jika tema Anda mendukungnya. Lihat tutorial tentang Tutorial Memberi Favicon Pada Website WordPress.
Jangan lupa untuk mengklik tombol “Save and Publish” untuk menyimpan perubahan Anda.
Sekarang Anda dapat mengunjungi setiap posting di situs Web Anda dan menambahkan /amp/ pada akhir URL Seperti ini:
http://example.com/urlbloganda/amp/
Ini akan menunjukkan postingan Anda dalam versi AMP.

Jika Anda melihat kode sumber dari posting asli, Anda akan menemukan baris ini di HTML source:
<link rel="amphtml" href="https://urlanda.com/amp-page.html">
Baris ini memberitahu mesin pencari bahwa halaman Anda menggunakan AMP. Saat Anda mencoba URL dengan menambahkan /amp/ dan melihat halaman kesalahan error 404, maka silahkan masuk ke menu Settings »Permalinks di admin WordPress Anda dan klik pada tombol “Save Changes”. Ingat, Anda tidak perlu mengubah apapun disini, Anda hanya cukup klik tombol simpan dan semua akan bekerja dengan baik pada website Anda.
Melihat Accelerated Mobile Pages
Ingin tahu bagaimana Accelerated Mobile Pages Anda lakukan di Google Search? Anda dapat dengan mudah memeriksa ini menggunakan Google Search Console.
Login ke dashboard Google Search Console dan kemudian klik pada Search Appearance » Accelerated Mobile Pages. Dan klik tombol “Get started with AMP”.

Jangan khawatir jika Anda tidak melihat hasil AMP Anda segera. Ini mungkin memerlukan waktu bagi Google untuk mengindeks halaman Accelerated Mobile Pages Anda dan kemudian menampilkan data di Search Console.
Cara Memodifikasi Tampilan Accelerated Mobile Pages
AMP plugin untuk WordPress hadir dengan pilihan kustomisasi yang sangat terbatas. Namun Anda dapat menggunakan beberapa plugin WordPress lainnya untuk menambahkan beberapa penyesuaian lagi.
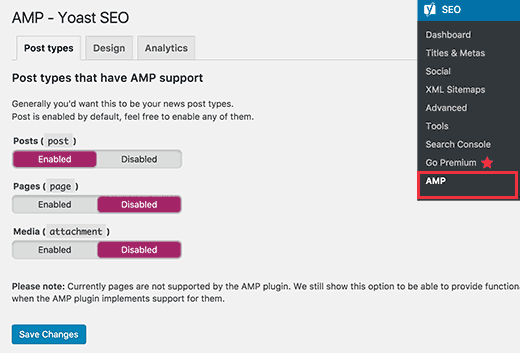
Jika Anda sudah menggunakan Yoast SEO, maka Anda perlu menginstal dan mengaktifkan plugin “Glue for Yoast SEO & AMP“.
Glue for Yoast SEO & AMP adalah plugin add-on untuk Yoast SEO dan AMP plugin. Setelah aktivasi, Anda perlu untuk mengunjungi halaman SEO »AMP untuk mengkonfigurasi pengaturan plugin.

Plugin ini memungkinkan Anda untuk mengaktifkan dukungan AMP untuk jenis posting lainnya.
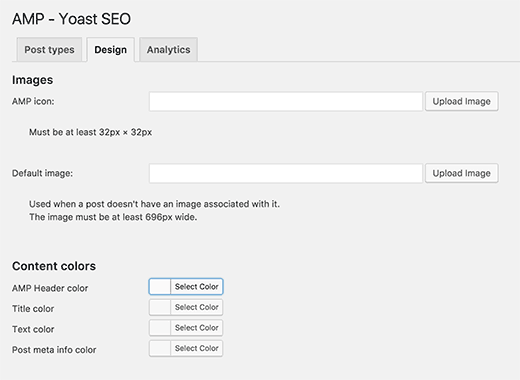
Pada tab desain, Anda dapat memilih warna dan pilihan desain. Anda juga dapat meng-upload logo dan gambar header standar yang akan digunakan saat posting tidak memiliki fitur gambar sendiri.

Anda dapat beralih ke tab Analytics untuk menambahkan ID Google Analytics Anda.
Jangan lupa untuk mengklik tombol “Save Changes” untuk menyimpan perubahan pada pengaturan Anda.
Selain langkah-langkah diatas, masih ada banyak plugin yang dapat Anda gunakan untuk menampilkan posting terkait (related post), widget footer, dan bahkan ikon sosial media ke halaman AMP Anda.
Namun, Anda perlu memastikan untuk memvalidasi halaman AMP Anda setelah Anda menginstal Add-ons plugin.
Dan diatas adalah langkah demi langkah cara untuk membuat website WordPress Anda mendukung Google AMP, saya berharap artikel ini dapat membantu Anda belajar bagaimana mengatur Accelerated Mobile Pages (AMP) di WordPress dan menjadikan website Anda berjalan dengan cepat. Selamat mencoba 🙂
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals















Amp for Wp lagi eror ya min?
Tanpilan sidebar menu hilang.
Saya lihat punya mimin jg g ada.
iya betul. tunggu aja update terbarunya.
Apakah ada Tutorial yang menggunakan template sendiri, saya menggunakan template newspaper x yang sudah mendukung AMP. Namun saya masih Bingung cara set up agar AMP nya valid.
Makasih artikelnya mas. Klo boleh tau cara custom/merubah font diamp seperti centerklik inu gmn ya mas ? Apakah template bawaan harus support amp dlu ?
Saya pernah menggunakan plugin amp for wp namun tiba tiba adsense tidak nampil pada halaman amp padahal sebelumnya tampil itu kenapa ya? Apa ada yang berubah cara pasangnya?
Pada browser tertentu jika situs dikunjungi secara langsung dan tidak melalui mesin pencari biasanya tidak ditampilkan iklan adsense di amp. tapi jika melalui mesin pencarian akan ditampilkan.
makasih maz atas penjelasanya,.plugin wp apa yg di pake web ini mas?
saya menggunakan amp for wp
Kalau pengguna blooger bagaimana caranya… terimakasih atas jawabannya…
gan saya sudah merubah menjadi tampilan amp tapi kenapa tampilan di desktop juga di redirect ke amp ya, mohon solusinya gan. makasih
Sangat bermanfaat sekali, terimakasih min informaainnya rekomended banget
Kalau boleh tau AMP yang dipakai centerklik apa ya mas?
Terima kasih
Centerklik pakai plugin AMP for WP denga template Swift.
Kalau yg ini pakai plugin apa ya kok tampilan AMPnya bagus sekali
Enak AMP plugin apa ganti tema yang support AMP ya gan… ?
Sesuai selera saja gan.
kalau yang cara di atas adalah dengan penggunaan bantuan plugi, lalu bagaimana cara pengunaa AMP yang tersedia di google webmaster tolls sendiri?
mohon petunjuk ya Gan
terimaksijh
mas, cara pasang iklan adsense di web amp gmn y?
Tks
makasih gan tutorialnya mau di praktekkan dulu